Предлагаем установить скрипт в шаблон, который будет отвечать за вёрстку в стиле masonry.
Блоки будут располагаются по колонкам, а не по строкам, как мы обычно привыкли видеть, при этом максимально используется пространство сайта. Порядок блоков сохраняется в направлении слева направо, и сверху вниз, что позволяет с удобством пользоваться фильтрами.

В данной реализации Вы можете видеть вёрстку на три колонки, при уменьшении ширины экрана товары перераспределяются на 3, 2 или 1 колонку в моб версии, то есть шаблон коллекций masonry является адаптивным.
Также можно осуществить верстку на 4 колонки (на малых экранах соответственно 3,2 и 1 колонка)

Когда следует использовать вёрстку в стиле masonry?
1) если у Вас интернет магазин с большим количеством товаров, фотографии которых не имеют общего стандарта. Если использовать стандартный шаблон коллекций, то изображения товаров будут либо обрезаться, либо уменьшаться до определённого размера, чтобы поместиться в четко заданные размеры карточек товара.
2) если Вы хотите максимально эффективно использовать пространство Вашего интернет магазина.
3) если Вы хотите, чтобы Ваш интернет магазин выглядел современным и стильным.

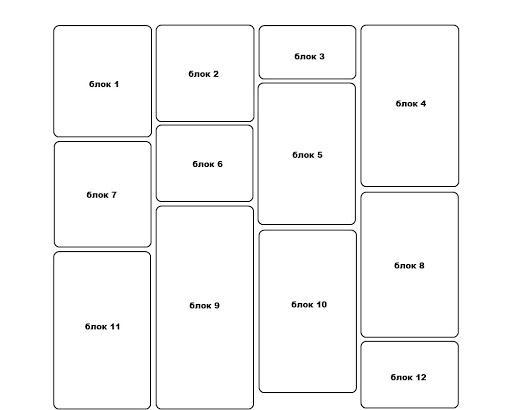
схема расположения товаров на страницах категорий в стиле masonry
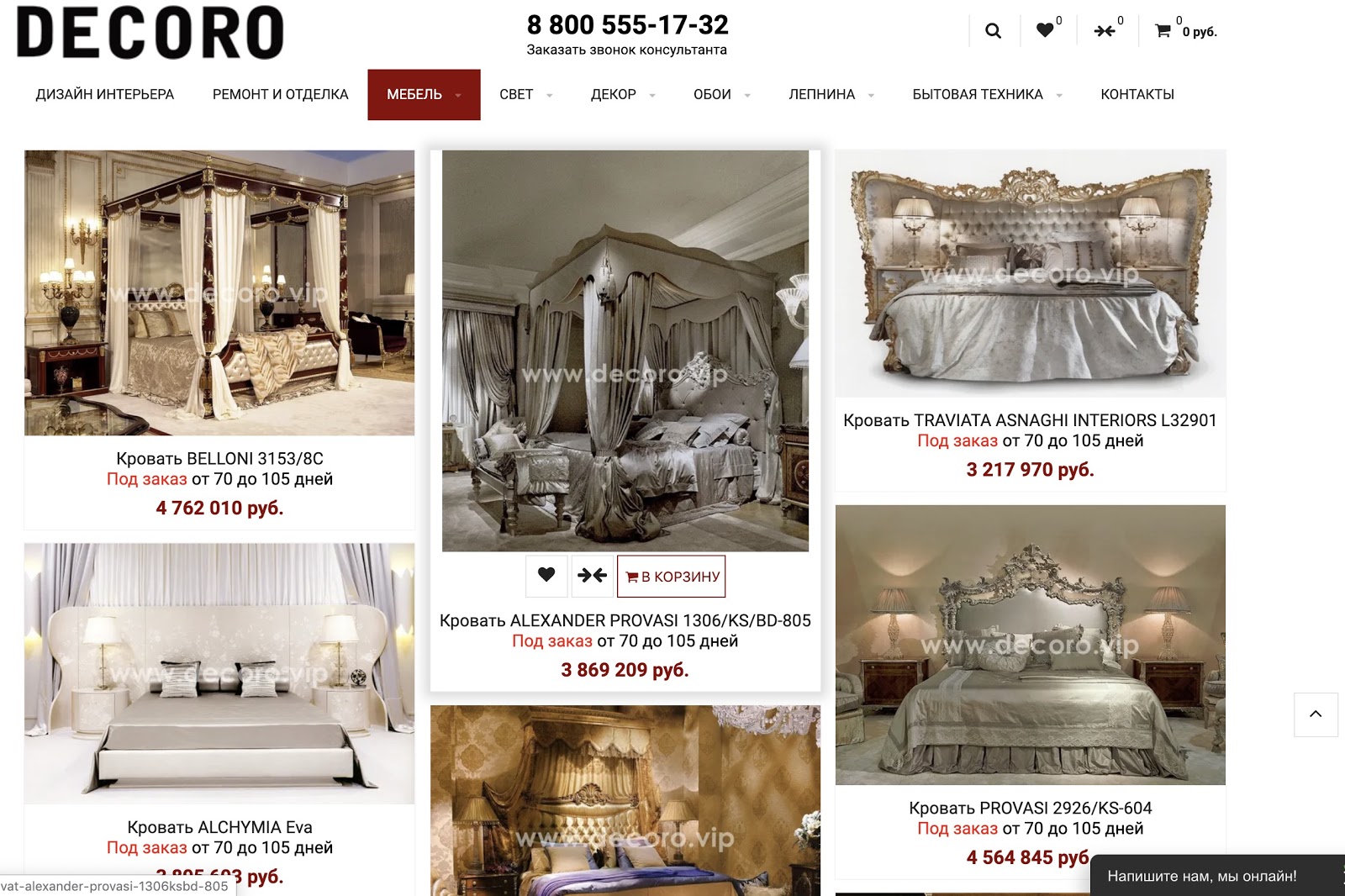
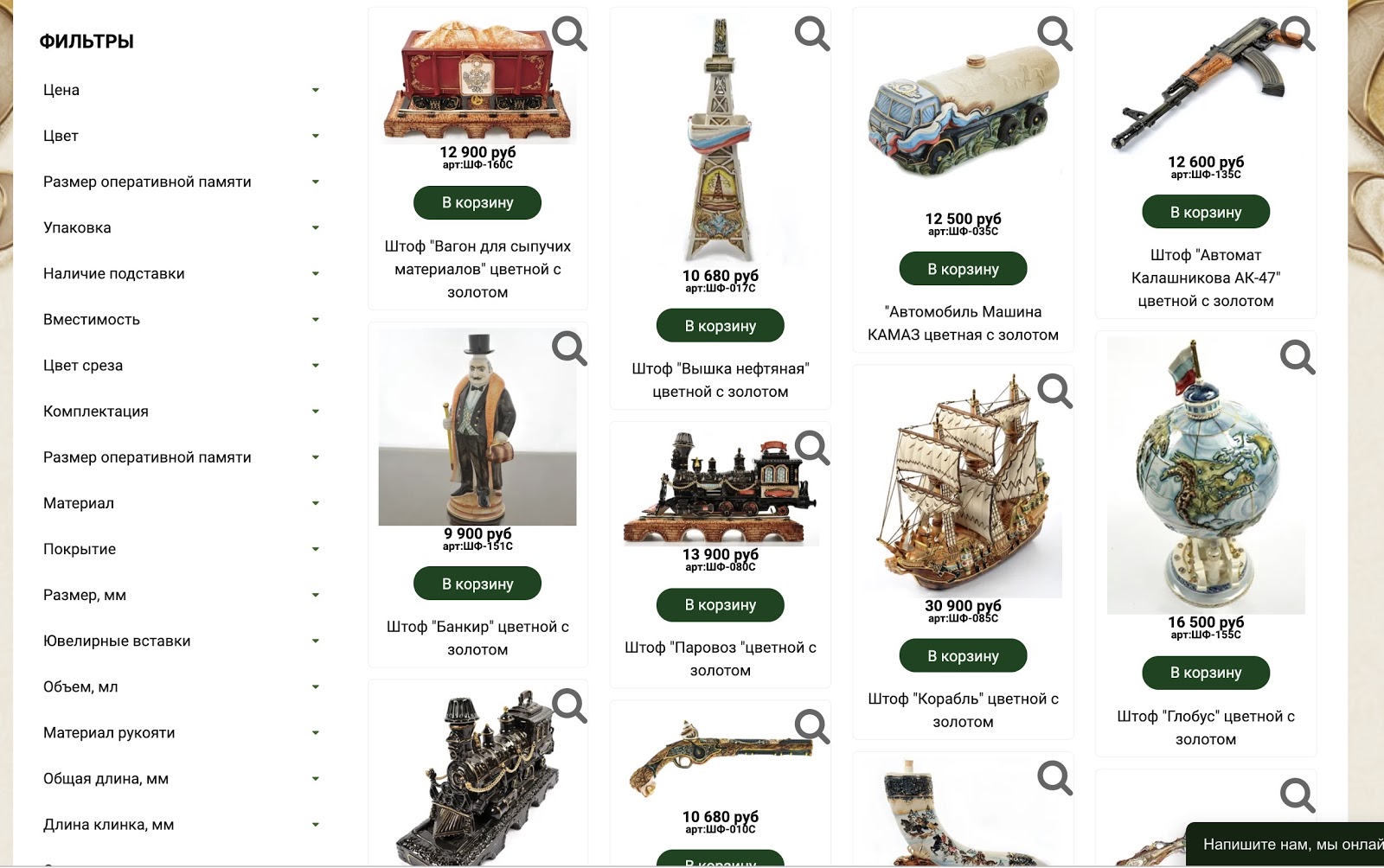
Примеры на сайтах:
https://www.decoro.vip/collection/OBOI
https://vip-zakaz24.ru/collection/drugie-professii







Отзывы